ゲームっぽくするということで、画面にUIを表示してみようと思います。
まず最初に、画面にHello Worldを表示し、それから体力ゲージの追加、体力があるときだけダッシュができる。
という流れで作成していきたいと思います。
初めての方に
アンリアルエンジンの記事では、初心者がアンリアルエンジンの勉強をのんびりしていき、最終的にはゲームを完成させる目的で、記事をあげていっています。紹介する手法が必ずしも最適な方法とは限りませんので、ご了承ください。
また、ゲーム完成まで温かく見守っていただけると幸いです。
ユーザーインターフェイスを作成する
まず、画面に表示する情報を作成します。
コンテンツブラウザから、ユーザーインターフェイスを選択し、そこからウィジェットブループリントを選択します。

UIを作成する画面が表示されます。

見てのとおり、直接コントロールを画面のどこに表示するか配置する感じですね。
今回は、文字を表示したいので、Textを選択してドラッグして入れます。

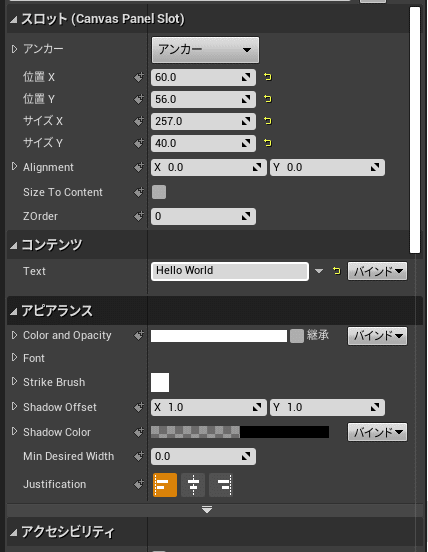
アンカーや表示文字、大きさや色などは、プロパティから変更できます。
今回は、Hello Worldと表示したいので、TextのところにHello Worldと入力します。
レベルのブループリントを編集する
次にレベルのブループリントを変更して、先ほどのUIを表示したいと思います。
レベルとは、アンリアルエンジンでいう画面のことを挿します。
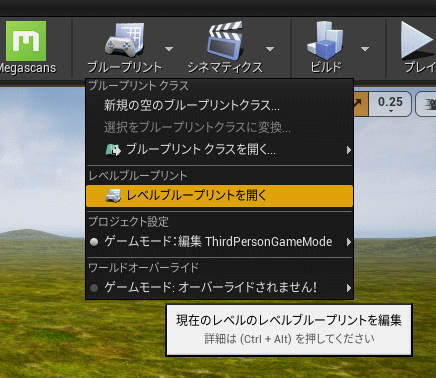
開き方は、以下の画像の場所からです。

レベルのブループリントを開いたら、いつもどおり右クリックして、ウィジェットを追加します。
ウィジェットを作成を選択します。

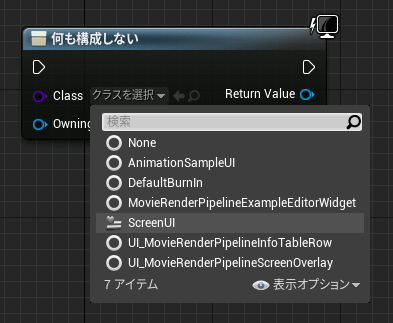
ウィジェットのクラスを選択の項目から、先ほど作成したUIを選択します。
私はScreenUIと名付けたので、それが表示されています。

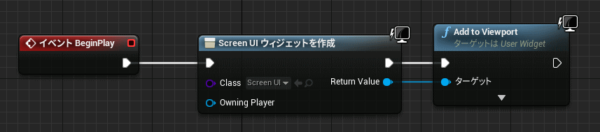
次に、ウィジェットを作成から線を引っ張って、Add to Viewportを追加します。

あとは、イベント開始条件として、BeginPlayを追加します。
Begin Playはレベルが生成されたタイミングで実行するという意味です。
以下のように線を結びます。

起動時に、ウィジェットを作成して、ViewPortに追加するという意味になりますね。
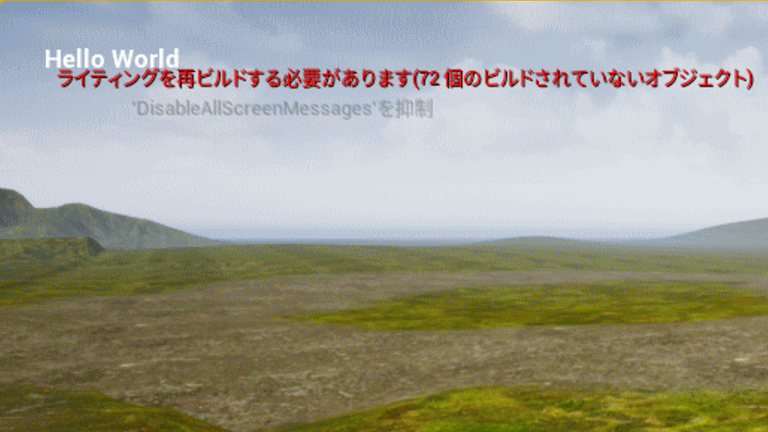
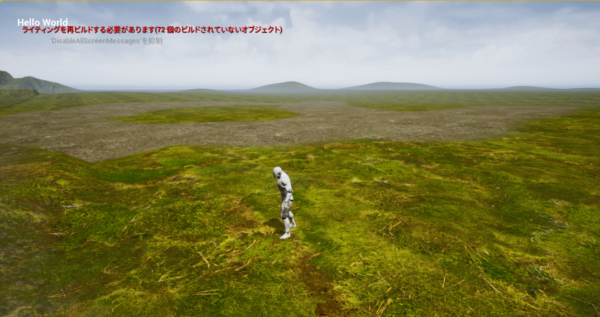
これで、起動すると、以下のように配置したテキストが表示されます。

わかりづらいですが、左上にHello Worldが表示されてますね。
まとめ
今回は、今更ながらUE4でのHello Worldを行いました。
画面の表示が追加されると、ゲームっぽくなってきます。
次回はゲージを表示できたらと思います。