今回は、ネットゲームなどでよくある、アクターの上にキャラ名を表示したいと思います。
この仕組みを使えば、キャラの上にHPゲージも表示できるようにできます。
今回作りたいもの

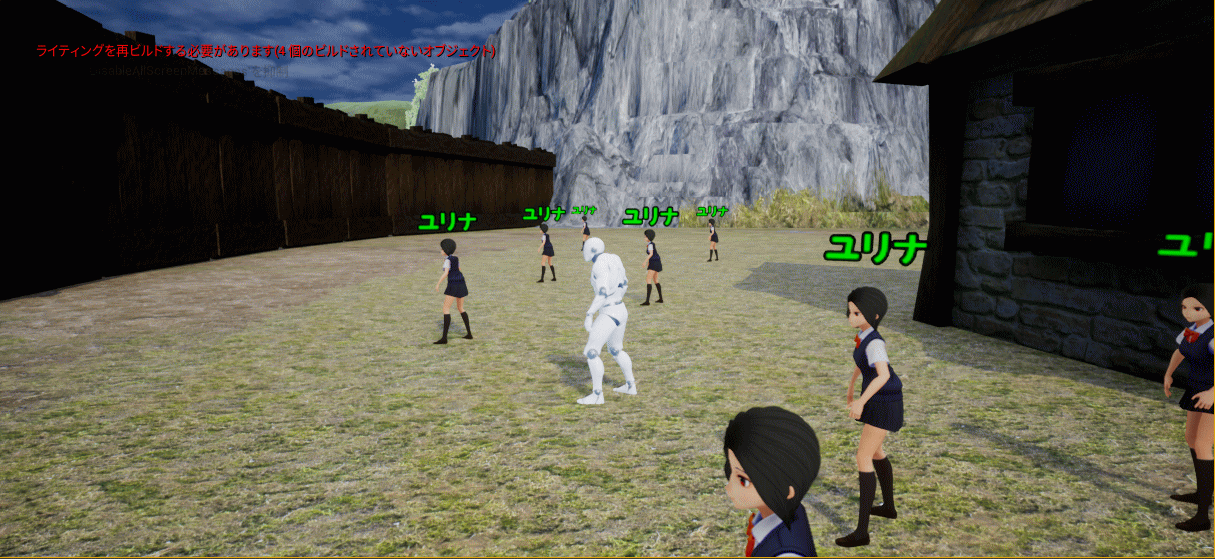
先に完成物を紹介します。
一番手前のアクターのキャラ名は表示されていませんが、これはカメラが近づきすぎると表示されないようになっています。
また、距離に応じてスケールを1.0~2,0に変動するようになっています。
スケールを弄る理由は、少し離れると文字が小さくなり見えなくなってしまうからです。

障害物がある場合は、ちゃんと名前が隠れるようにします。
ウィジェットブループリントの作成

まずは、キャラクターの上に表示するウィジェットブループリントを作成します。
コンテンツブラウザで右クリックして、ウィジェットブループリントを作成します。
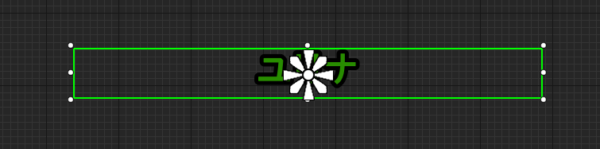
パレットウィンドウの一般から、テキストを配置します。

文字の色・書体などはお好みに修正してください。

アンカーは中央にしておきます。
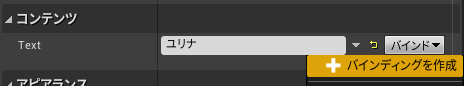
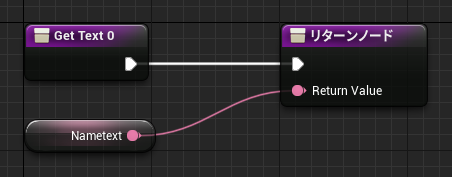
このテキストの文字は、キャラクターブループリント側で修正をかけるので、バインドを作成しておきます。


Return Valueから線を引っ張って、変数に昇格で変数を作成しておきます。Return Valueから線を引っ張って、変数に昇格で変数を作成しておきます。
キャラクターブループリントの修正
以下の記事で作成したキャラクターのブループリントを修正していきます。


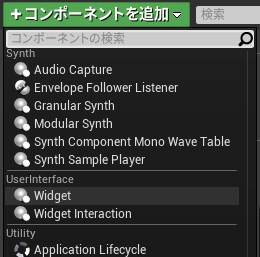
コンポーネントを追加から、「Widget」を追加します。今回はWidgetの名前を「NamePlate」にしました。
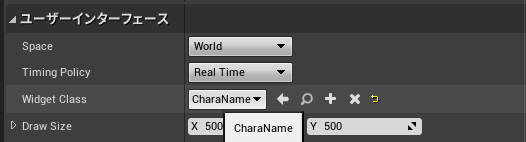
追加したWidgetの詳細画面のユーザーインターフェースから、Widget Classを変更します。
作成したブループリントウィジェットを選べばOKです。

ビューポートにウィジェットが表示されますので、位置を調整します。

これで、頭の上に表示されるようになります。
表示名を変更する
次に、キャラクターブループリントを修正して、表示名を変更します。

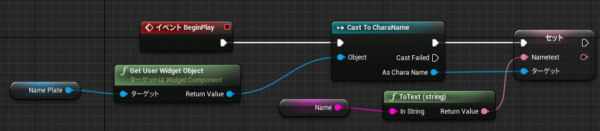
イベント BeginPlayに上記のブループリントを作成します。
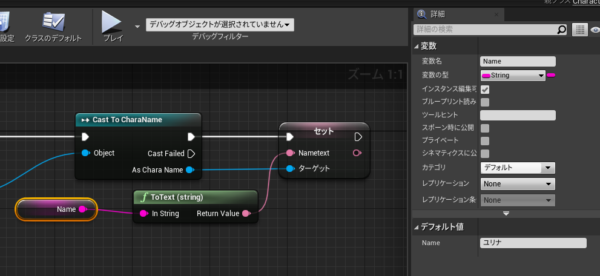
NamePlateの変数を変更して、表示名を変更します。
今回は、Nameという変数を作って、そこのデフォルト値を代入しています。


ここまで作成すると、このようになります。
大きさは動的に変わりませんし、表示名もキャラクターの向きに垂直に表示されます。
向きと大きさを調整する

tickを使って、キャラ名の向きと大きさをカメラの位置によって変動させます。
近づくと表示が消える、距離によって文字サイズが変わる、カメラの方に表示を向ける という3つの処理が入っているので、少々複雑に見えてしまいます。
しかし、よくよく見ると、使っているのはSetVisibilityとSetWorldTransformの2つだけです。
SetVisibilityは、NamePlateを表示・非表示を設定しているだけです。
要するに一定距離内であれば非表示、一定距離から離れたら表示を設定しています。
SetWorldTransfromは、NamePlateのRotation(向き)とScale(大きさ)を変更しています。
Rotation(向き)は、カメラの方を向かせるように、Find Look at Rotationを使っています。
Scale(大きさ)は、カメラの位置とNamePlateの距離を測定し、一定のサイズになるように調整しています。
複雑そうに見えますが、SetWorldTransformの引数を計算するためのノードが多数あるだけで、1つ1つ見て行けば、何をしているのかわかるかと思います。
まとめ
今回は、キャラクターの上に名前の表示を行いました。
色々とネットで調べてみたのですが、思うようにいかず苦戦しましたが、やっと形になりました。
これを応用すれば、敵キャラクターの上にHPのバーを出せるかと思います。